
Why Did We Move Our Website’s Front-End To Next.js? (Hint: Mind-Blowing SPEED!)
Jerry Wallis
9 min read

Do you feel like your website speed is dragging your business down? Do you fear that your website visitors are tired of waiting for the web pages to load? Well, in that case, Next.js is here to help.
Websites on Next.js are lightning fast!
How do we know this? … because we’ve recently launched our own website www.intuji.com on Next.js, and we’re excited to share why we think moving our website’s front-end to Next.js is the best way to build a fast, reliable website.
If you’re considering using Next.js for your own website, read on to learn about our experience and what we think makes Next.js one of the best choices when transistioning to a headless CMS environment.
Say Hello! To Blazing-Fast Websites! 🚀
We all know the feeling. You’re scrolling through your LinkedIn feed, and you see an article that looks interesting. You click on it, and then … you wait. And wait. And wait some more. Finally, the page loads, and you can start reading … but by then, you’ve lost interest in reading that article — and you close your browser’s tab in utter frustration!
Slow loading times are a huge problem for website owners — not just because it irritates your prospective customers but also because it affects the organic growth of your business. If people aren’t sticking around to read your content, they’re not going to buy anything from you either — it’s as simple as that.
Luckily, there’s a solution — a JavaScript framework can help dramatically improve your website speed, making sure that users have an enhanced experience. If you’ve ever been told that your website is slow, chances are that you’ve been advised of various ‘tips and tricks,’ but not quite to use the cutting-edge solution called Next.js.
But what exactly is Next.js?
This post will explore what Next.js is and how it can help improve your website speed. We’ll also dispel some common myths about using Next.js to improve website performance.
So whether you’re a business owner or a web developer, this article is for you!
What’s Next.js? 🤔
Next.js is a no-frills, lightweight framework that simplifies development by only including what your business needs and disabling unused features when appropriate, so your app loads faster than ever before!
Created by Vercel, Next.js is open source and based on Node.js and Babel — and also integrates with React to create single-page apps.

Next.js is an excellent framework that uses React library to build websites/apps, server-side rendering (SSR), HTTP caching, linting and standardisation, SEO tools, and automatic code-splitting via dynamic imports or webpack bundles. Furthermore, Next.js is used to create landing pages and SEO-friendly websites/eCommerce stores. Next.js helps React overcome React’s lack of technical abilities without too much effort. It works on top of React and Node.js to create server-side static apps.
The main reason why many developers get excited about Next.js is that it’s fundamentally an extension of React. So this is excellent news for the vast community of developers from a React background, as they can still use React features like the component architecture, syntax extension to JavaScript, among other things.
If you want to get an in-depth understanding of the pros and cons of using Next.js over React, check out this article we put together here on these two different frameworks.
How Actually Does Next.js Make Your Website Super Fast? 🏎️
To understand the much talked about the correlation between Next.js and website speed, let’s consider the different factors that play an essential role in determining the overall website performance.
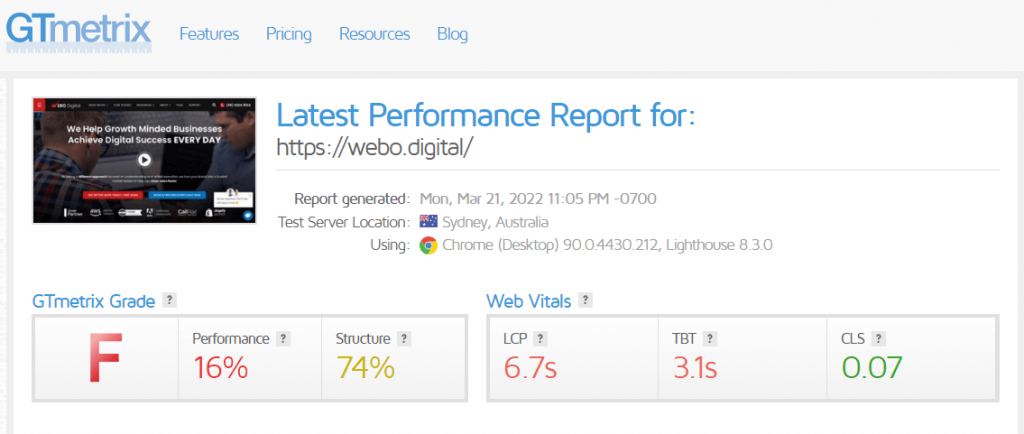
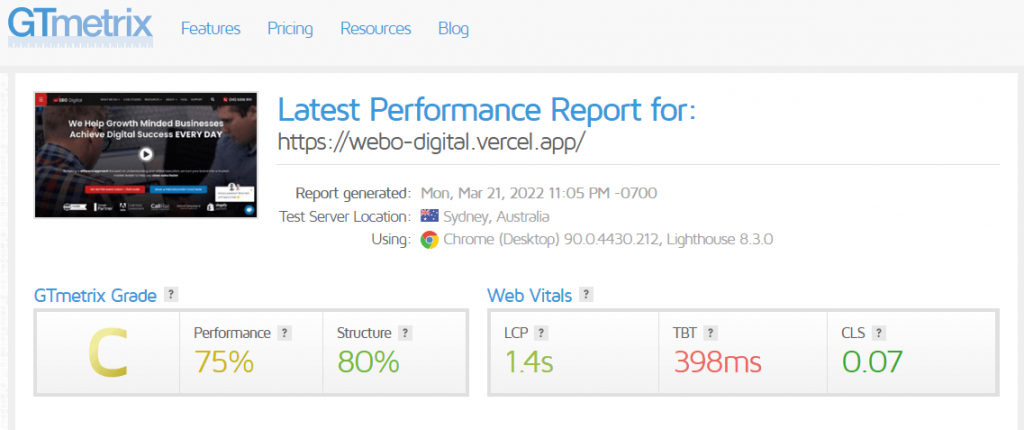
But before that let’s take a look at the statistics from GTMetrix — a before and after comparison of our website with or without using Next.js.


So how did we achieve such amazing results? It all comes down to 6 key factors… 👇👇👇
- Server-Side Rendering 🖥️
When your website needs to serve dynamic content, such as customer orders or product listings that are constantly changing in real-time, you will need Server Side rendering (SSR).
Here’s how SSR works. When a user requests a web page, the server prepares the page by fetching user-specific data and sending it to the user’s machine. The browser then interprets the content and displays it on the user’s page.
In practice, SSR serves the pre-rendered pages from the server to the browser with minimum JS code. Next.js thus works by generating pages directly from templates instead of executing controller actions every time a request comes into the application, especially when files are saved in the cache.
In turn, this saves your developers’ time and effort to store data in memory twice: It can be served back up straight away!
- Automatic Code-Splitting 🎊
Next.js allows for dynamic imports, reducing bundle sizes by loading code only when needed and not wasting space with new script snippets that may never be used again!
Code-splitting allows your developers to split your application’s code into smaller chunks, which are lazily loaded on demand. In practice, this means that the JavaScript bundles will be composed of many small files and not one large file as before when dealing with full downloads for each user journey.
Basically, there are two types of code-splitting in Next.js: a) Route-based and b) Component-based. By default, route-based is preferred, but your developers can still parse the code on the component level. That way, they can choose to lazy-load the oversized components that are not critical to the application’s performance.
Code-splitting has several benefits, including improving download speeds and reduced data consumption — not to mention faster initial page loads.
- Route Prefetching 🚧
When you use Next.js, your site will have a faster load time because only links outside our viewport get prefetched by default. The good thing about route prefetching is you don’t have to do it manually. Next.js uses file-based-system routing that lets your developers create files and folders inside the page directory.
Additionally, Next.js takes care of not doing unnecessary work when users have save-data turned off or during slow network connections, so they don’t end up downloading anything extra without needing it. This ensures that everyone has optimal performance regardless of where and what device they visit your website.
What’s more, Next.js automatically prefetches the JavaScript needed to render the linked page, making navigating to new pages faster. You can use the Next.js router API to implement prefetching yourself if you use custom routing.
When you follow a link to a page, Next.js prefetches the JS needed to render it. By the time you load a page, the components in the back end are already fetched, thus improving the application responsiveness and making navigations to new pages quicker and more efficient.
- File-System Routing 📁
Next.js has significantly simplified the process of creating routes within a website. So you can make a bunch of .js files inside a single folder named pages, which Next.js will use for all your routes. Not only is it useful, but it’s mighty powerful as well.
Next.js adopts a file system-based routing mechanism to avoid writing the same code repeatedly. Every feature in Next.js must follow some convention, and in routing, when a file is added to the pages folder in a project, it automatically becomes available as a route. Using the available file names, your developers can define the most common routing patterns in a nested folder structure.
Moreover, Next.js has a powerful and easy-to-use module for handling multiple routes in your application without creating additional files or directories on top of each other, which can get messy quickly with large projects, especially if you are using React or Vue.
- CSS-in-JS Styling 🎇
Next.js comes with styled-jsx that makes it possible to import CSS files from a JavaScript file by extending the concept of imports beyond just importing scripts and modules into your page itself.
Web design isn’t always a straightforward process, but it becomes much more manageable with stylesheets. They are what give your website an attractive look and make its pages more responsive for users on the web!
Because the styles you introduce for one component won’t affect other features, adding or changing a style doesn’t have unwanted side effects on your site. Your developers can add global styles to style the body element or work with component-level CSS — or they can even write styles in external files outside of the component.
The best thing is CSS-in-JS styling saves your developers from applying additional libraries or preprocessors that add complexity to the development process. In turn, it also speeds up the website performance.
- Image Optimisation 🤳
Optimising is all about giving users what they want in the shortest possible time — or providing them with a temporary alternative — to satisfy the users’ needs and enhance their experience.
The image component of Next.js extends HTML’s <img> element and includes built-in performance optimisations to help your website achieve better web performance. It also enables you to enhance your website’s user experience (UX) — something Google factors into its search ranking.
Image optimisation helps serve correctly sized images for each device, improving the website performance. Also, images are only loaded after entering the viewport, with optional blur-up placeholders; it loads the pages faster. There’s also on-demand image resizing — even for images stored in remote servers.
Next.js is an excellent option for reducing server load by only loading images that are currently visible on your screens, which means less data is needed during the app startup! The lazy loading capabilities of Next.js also help optimise page speed and save mobile devices storage space. It’s also beneficial for end users because it reduces their usage metrics.
In Conclusion ⏩
With Next.js, you can make a faster framework even faster!
Next.js is known for its lightning-fast performance, and the creators and maintainers of the framework invest time in making sure it’s as optimised as possible. This makes Next.js an excellent starting point for your website or app, but to offer your users the best experience possible, you need to utilise all of its features.
If you want help getting your website working better for you and your brand by utilising latest technologies so that it’s the quickest and highest converting website in your field, book an obligation free chat with us today to see how we can help you do so!
Topics
Published On
March 28, 2022

